| 失效链接处理 |
|
vue3学习笔记 PDF 下载
本站整理下载:
提取码:69ii
相关截图:

主要内容:
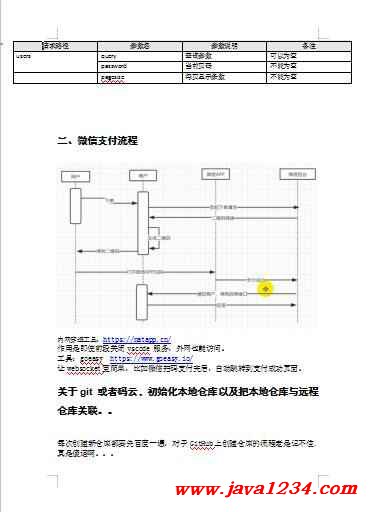
二、微信支付流程
内网穿透工具:https://natapp.cn/
作用是即使前段关闭vscode 服务,外网也能访问。
工具:goeasy https://www.goeasy.io/
让websocket更简单,比如微信扫码支付完后,自动跳转到支付成功页面。
关于git 或者码云,初始化本地仓库以及把本地仓库与远程仓库关联。。
每次创建新仓库都要先百度一遍,对于GitHub上创建仓库的流程老是记不住.真是傻逼啊。。。
方式一:假如你本地有个已经开发完的项目但是没有用git管理 用的SVN管理。你要把他关联到GitHub上的一个空仓库。。
黄色部分:
git init // 初始化版本库,会生成一个.git隐藏文件
git add . // 添加文件到版本库(只是添加到缓存区),.代表添加文件夹下所有文件
git commit -m "first commit" // 把添加的文件提交到版本库,并填写提交备注
到目前为止,我们完成了代码库的初始化,但代码是在本地,还没有提交到远程服务器,所以关键的来了,要提交到就远程代码服务器,进行以下两步:
git remote add origin 你的远程库地址 // 把本地库与远程库关联
git push -u origin master // 第一次推送时
git push origin master // 第一次推送后,直接使用该命令即可推送修改
方式二:首先在GitHub上创建个空仓库。里面啥也没有,就一个md文件。
先把他clone下来 直接在D盘或者下的某个文件夹打开命令行执行 git clone ,,然后这时里面就有.git 文件。说明这个仓库已经被git管理了。。不用init初始化了,直接把项目丢到里面 提交即可。
这两者方式都必须要先有个空仓库。第一种方式其实没必要的。。直接用第二种方式即可。
三、Vue3.0笔记
1、Setup (以下所有的方法都要写在这里面,他是组合式api的入口)
在这里面定义的变量和方法一定要return出去
1.1执行时机:。
该函数接收俩参数:
1.2 Props:接收外界传过来的值,可以访问外界传过来的值(组件通信)。
1.3 context替代this:在setup中无法访问到this,只能通过context
2、reactive
该函数接收一个普通对象,返回一个响应式对象 且返回值不能通过解构赋值,否者失去响应式特性,相当于2.0中的data函数 。
然后记得return出去:
这样就可以用{{}}使用了,
3、ref
也是用于数据双向绑定的,比reactive好用,一般都用这个代替reactive。。
返回值永远都是个对象
|




 苏公网安备 32061202001004号
苏公网安备 32061202001004号



