| 失效链接处理 |
|
javascript方法解释 PDF 下载
本站整理下载:
相关截图:

主要内容:
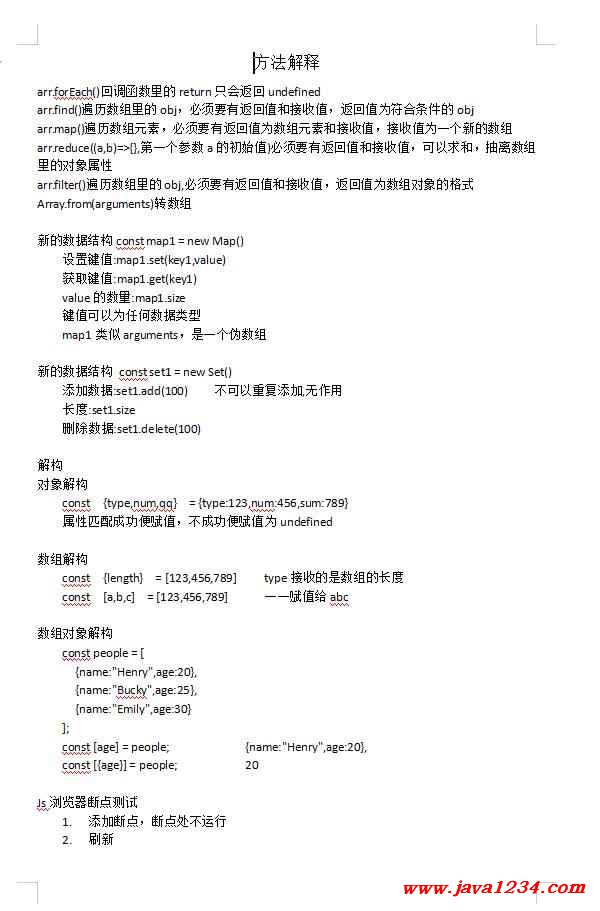
arr.forEach()回调函数里的return只会返回undefined
arr.find()遍历数组里的obj,必须要有返回值和接收值,返回值为符合条件的obj
arr.map()遍历数组元素,必须要有返回值为数组元素和接收值,接收值为一个新的数组
arr.reduce((a,b)=>{},第一个参数a的初始值)必须要有返回值和接收值,可以求和,抽离数组里的对象属性
arr.filter()遍历数组里的obj,必须要有返回值和接收值,返回值为数组对象的格式
Array.from(arguments)转数组
新的数据结构const map1 = new Map()
设置键值:map1.set(key1,value)
获取键值:map1.get(key1)
value的数量:map1.size
键值可以为任何数据类型
map1类似arguments,是一个伪数组
新的数据结构 const set1 = new Set()
添加数据:set1.add(100) 不可以重复添加,无作用
长度:set1.size
删除数据:set1.delete(100)
解构
对象解构
const {type,num,qq} = {type:123,num:456,sum:789}
属性匹配成功便赋值,不成功便赋值为undefined
数组解构
const {length} = [123,456,789] type接收的是数组的长度
const [a,b,c] = [123,456,789] 一一赋值给abc
数组对象解构
const people = [
{name:"Henry",age:20},
{name:"Bucky",age:25},
{name:"Emily",age:30}
];
const [age] = people; {name:"Henry",age:20},
const [{age}] = people; 20
Js浏览器断点测试
1.添加断点,断点处不运行
2.刷新
|




 苏公网安备 32061202001004号
苏公网安备 32061202001004号



