| 失效链接处理 |
|
React扩展知识总结 PDF 下载
本站整理下载:
相关截图:

主要内容:
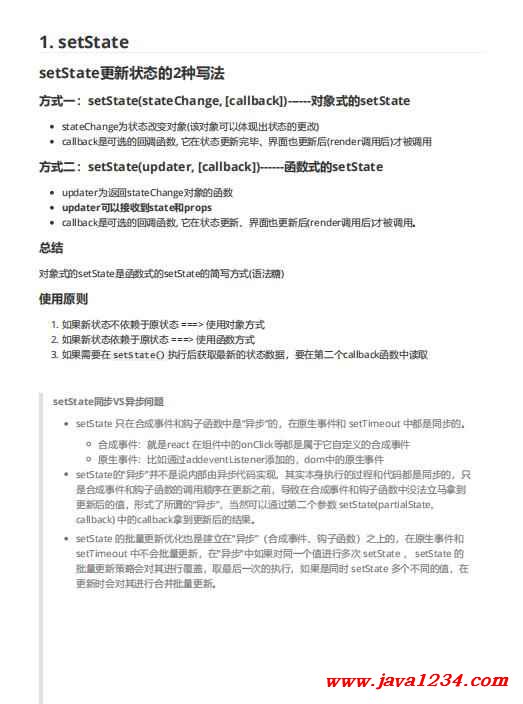
setState更新状态的2种写法
方式一:setState(stateChange, [callback])------对象式的setState
stateChange为状态改变对象(该对象可以体现出状态的更改)
callback是可选的回调函数, 它在状态更新完毕、界面也更新后(render调用后)才被调用
方式二:setState(updater, [callback])------函数式的setState
updater为返回stateChange对象的函数
updater可以接收到state和props
callback是可选的回调函数, 它在状态更新、界面也更新后(render调用后)才被调用。
总结
对象式的setState是函数式的setState的简写方式(语法糖)
使用原则
1. 如果新状态不依赖于原状态 ===> 使用对象方式
2. 如果新状态依赖于原状态 ===> 使用函数方式
3. 如果需要在 setState() 执行后获取最新的状态数据,要在第二个callback函数中读取
setState同步VS异步问题
setState 只在合成事件和钩子函数中是“异步”的,在原生事件和 setTimeout 中都是同步的。
合成事件:就是react 在组件中的onClick等都是属于它自定义的合成事件
原生事件:比如通过addeventListener添加的,dom中的原生事件
setState的“异步”并不是说内部由异步代码实现,其实本身执行的过程和代码都是同步的,只
是合成事件和钩子函数的调用顺序在更新之前,导致在合成事件和钩子函数中没法立马拿到
更新后的值,形式了所谓的“异步”,当然可以通过第二个参数 setState(partialState,
callback) 中的callback拿到更新后的结果。
setState 的批量更新优化也是建立在“异步”(合成事件、钩子函数)之上的,在原生事件和
setTimeout 中不会批量更新,在“异步”中如果对同一个值进行多次 setState , setState 的
批量更新策略会对其进行覆盖,取最后一次的执行,如果是同时 setState 多个不同的值,在
更新时会对其进行合并批量更新。
|




 苏公网安备 32061202001004号
苏公网安备 32061202001004号



