本项目后台才用idea开发工具,前端才用webStorm开发工具;前端才用主流的vue2组件化开发技术,用到常用插件如axios,better-scroll等,后端才用主流的springboot+mybatis,以及logback日志,druid连接池等,通过jwt生成的token来实现前后端分离交互,以及token定时刷新实现;通过本项目的时候,能让java程序员熟练掌握前后端开发流程以及大大的提供前端能力;本教程同时有webpack项目打包,以及springboot项目打包发布到服务器讲解,非常好的课程,可以作为应届生就业项目,以及在职生提高能力,加薪,跳槽;
| 00_vue通讯录_系统介绍以及功能演示 [6分钟] |
| 01_vue通讯录_项目后端架构搭建springboot+mybatis [18分钟] |
| 02_vue通讯录_vue前端项目搭建 [10分钟] |
| 03_vue通讯录_vue前端登录页面实现 [22分钟] |
| 04_vue通讯录_jwt介绍以及生成token实现 [16分钟] |
| 05_vue通讯录_登录功能前后端交互实现 [15分钟] |
| 06_vue通讯录_springboot拦截器实现权限认证 [20分钟] |
| 07_vue通讯录_logback日志框架介绍及应用 [10分钟] |
| 08_vue通讯录_jwt token定时刷新实现 [11分钟] |
| 09_vue通讯录_jwt介绍以及生成token实现 [16分钟] |
| 10_vue通讯录_登录功能前后端交互实现 [15分钟] |
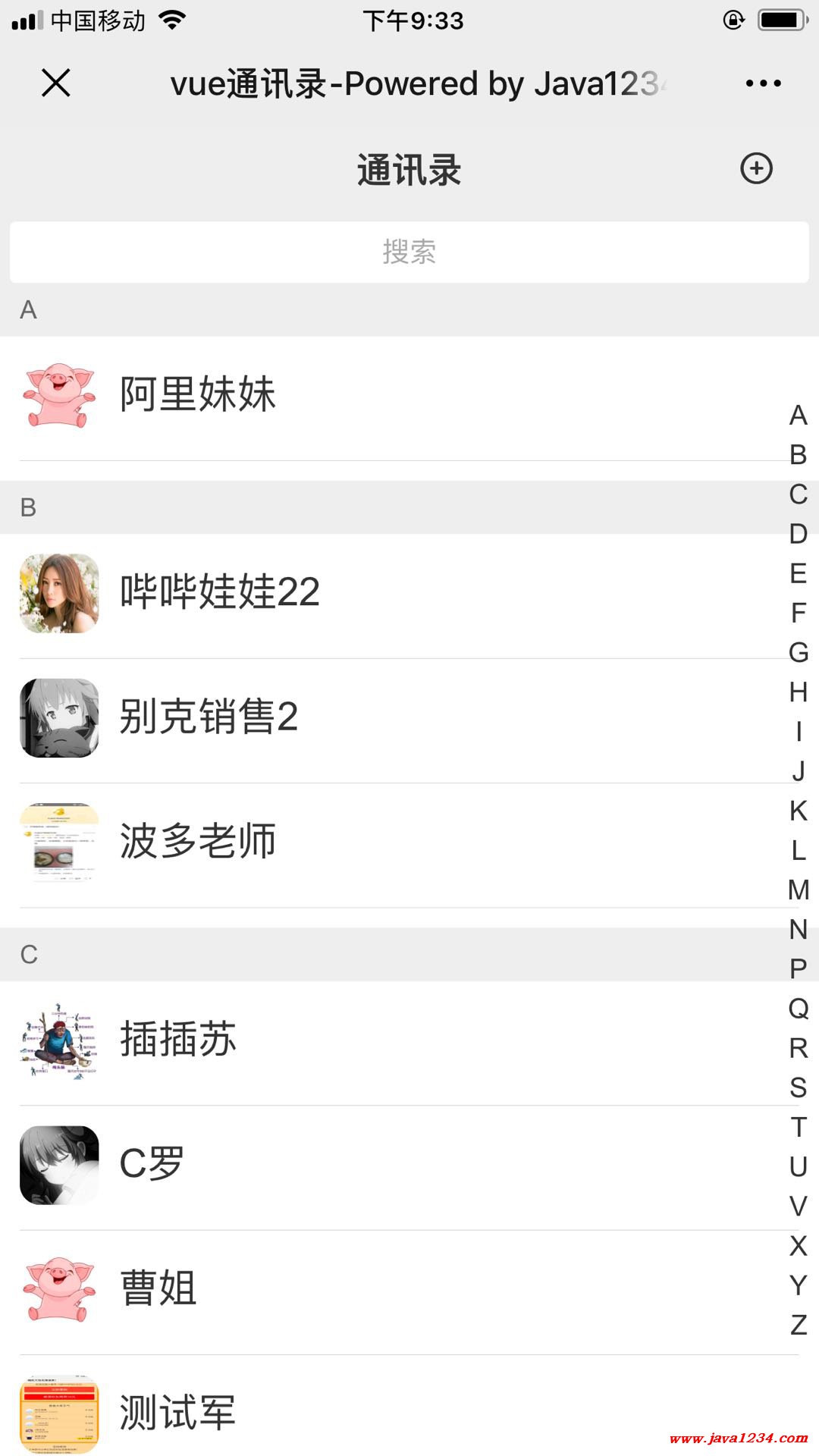
| 11_vue通讯录_通讯录列表前后端调用实现 [12分钟] |
| 12_vue通讯录_better-scroll实现区域滚动 [07分钟] |
| 13_vue通讯录_通讯录列表右侧字母表显示实现 [09分钟] |
| 14_vue通讯录_根据字母表点击实现滚动弄到指定位置 [09分钟] |
| 15_vue通讯录_根据字母表滑动实现滚动到指定位置 [18分钟] |
| 16_vue通讯录_搜索功能实现 [22分钟] |
| 17_vue通讯录_头部组件以及图标设置 [10分钟] |
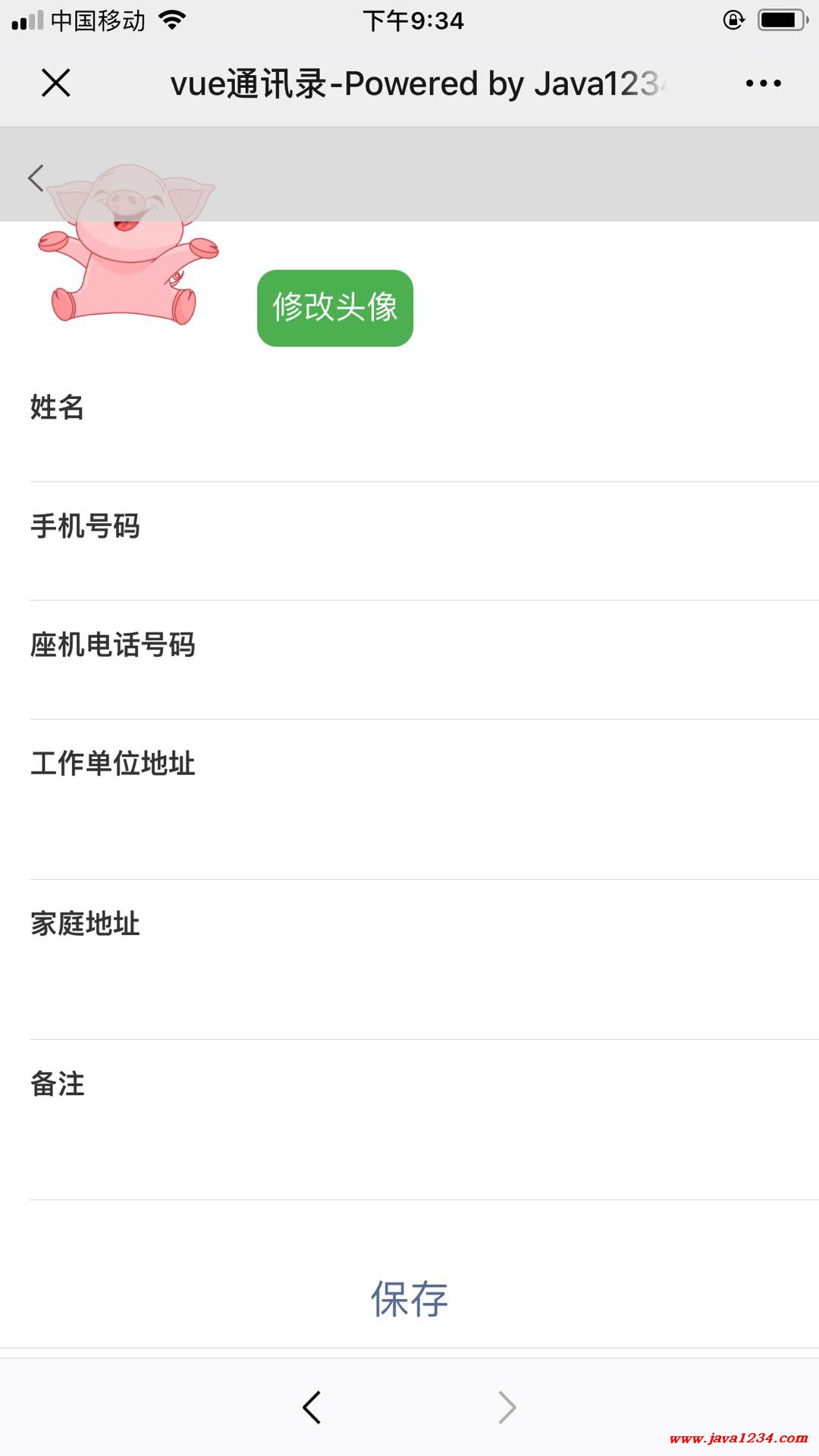
| 18_vue通讯录_通讯录添加界面实现 [31分钟] |
| 19_vue通讯录_头像上传实现 [22分钟] |
| 20_vue通讯录_头像点击全屏显示实现 [15分钟] |
| 21_vue通讯录_添加功能实现 [19分钟] |
| 22_vue通讯录_keep-alive性能优化 [09分钟] |
| 23_vue通讯录_点击显示详细信息 [14分钟] |
| 24_vue通讯录_修改信息实现 [08分钟] |
| 25_vue通讯录_删除信息实现 [08分钟] |
| 26_vue通讯录_编译打包发布服务器 [15分钟] |