说说vue动态权限绑定渲染列表(权限列表渲染)
1. 首先请求服务器,获取当前用户的权限数据,比如请求 this.$http.get("rights/list");
2. 获取到权限数据之后,在列表中使用v-if v-if-else的组合来展示不同的内容
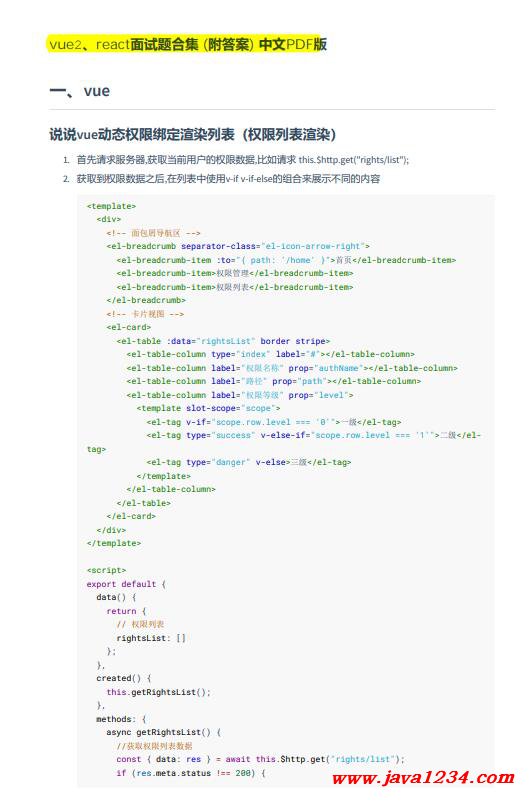
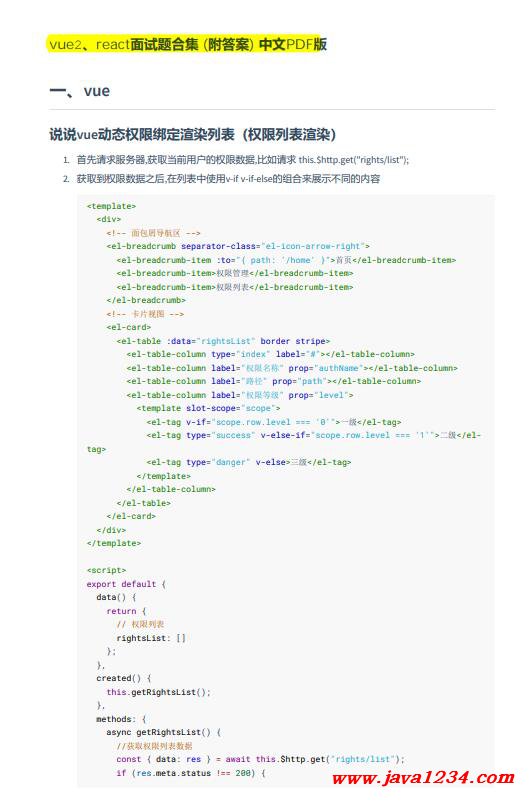
<template>
<div>
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>权限管理</el-breadcrumb-item>
<el-breadcrumb-item>权限列表</el-breadcrumb-item>
</el-breadcrumb>
<el-card>
<el-table :data="rightsList" border stripe>
<el-table-column type="index" label="#"></el-table-column>
<el-table-column label="权限名称" prop="authName"></el-table-column>
<el-table-column label="路径" prop="path"></el-table-column>
<el-table-column label="权限等级" prop="level">
<template slot-scope="scope">
<el-tag v-if="scope.row.level === '0'">一级</el-tag>
<el-tag type="success" v-else-if="scope.row.level === '1'">二级</el�tag>
<el-tag type="danger" v-else>三级</el-tag>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</template>
<script>
export default {
data() {
return {
rightsList: []
};
},
created() {
this.getRightsList();
},
methods: {
async getRightsList() {
const { data: res } = await this.$http.get("rights/list");
if (res.meta.status !== 200)
return this.$message.error("获取权限列表失败!");
}
this.rightsList = res.data;
}
}
};
</script>
<style lang='less' scoped>
</style>
Vue用的哪种设计模式
属于发布订阅模式,在vue中使用observer和definereactive两个方法的结合对数据进行递归劫持,然后通过
watch这个类来对属性进行订阅,Dep类用于解耦合,当数据变更的时候先触发数据的set方法,然后调用
Dep.notiify通知视图更新
说说vue操作真实dom性能瓶颈
vue性能瓶颈的几种情况
1. 一次渲染大量的数据的时候,存在大量数据并且都是复杂类型的时候,会导致vue对数据的劫持时间
和渲染时间变长, js 连续执行时间过长,会导致页面长时间无法交互,而且渲染时间太慢,用户一
次交互反馈的时间过长