| 失效链接处理 |
|
Struts2+ajax+json返回list PDF 下载
本站整理下载:
相关截图:

主要内容:
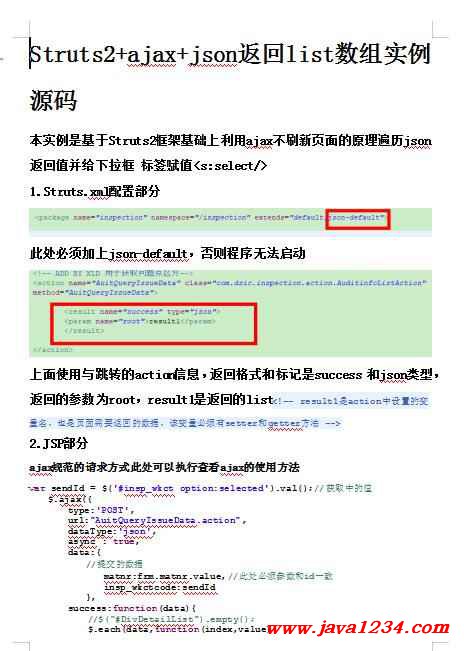
本实例是基于Struts2框架基础上利用ajax不刷新页面的原理遍历json返回值并给下拉框 标签赋值<s:select/>
1.Struts.xml配置部分
此处必须加上json-default,否则程序无法启动
上面使用与跳转的action信息,返回格式和标记是success 和json类型,返回的参数为root,result1是返回的list<!-- result1是action中设置的变量名,也是页面需要返回的数据,该变量必须有setter和getter方法 -->
2.JSP部分
ajax规范的请求方式此处可以执行查看ajax的使用方法
var sendId = $('#insp_wkct option:selected').val();//获取中的值
$.ajax({
type:'POST',
url:"AuitQueryIssueData.action",
dataType:'json',
async : true,
data:{
//提交的数据
matnr:frm.matnr.value,//此处必须参数和id一致
insp_wkctcode:sendId
},
success:function(data){
//$("#DivDetailList").empty();
$.each(data,function(index,value){
alert(value.code+'_'+value.issuedt);
});
}
});
下面的部分用于处理json返回值是[object,object]情况时用于遍历赋值
还可以利用JSON.stringify(data);函数查看返回的信息,alert(JSON.stringify(data)).
下面是返回的信息:
$.each(data,function(index,value){
alert(value.code+'_'+value.issuedt);
});
|




 苏公网安备 32061202001004号
苏公网安备 32061202001004号



