| 失效链接处理 |
|
完整版—架构师之路(58沈剑) PDF 下载
本站整理下载:
相关截图:

主要内容:
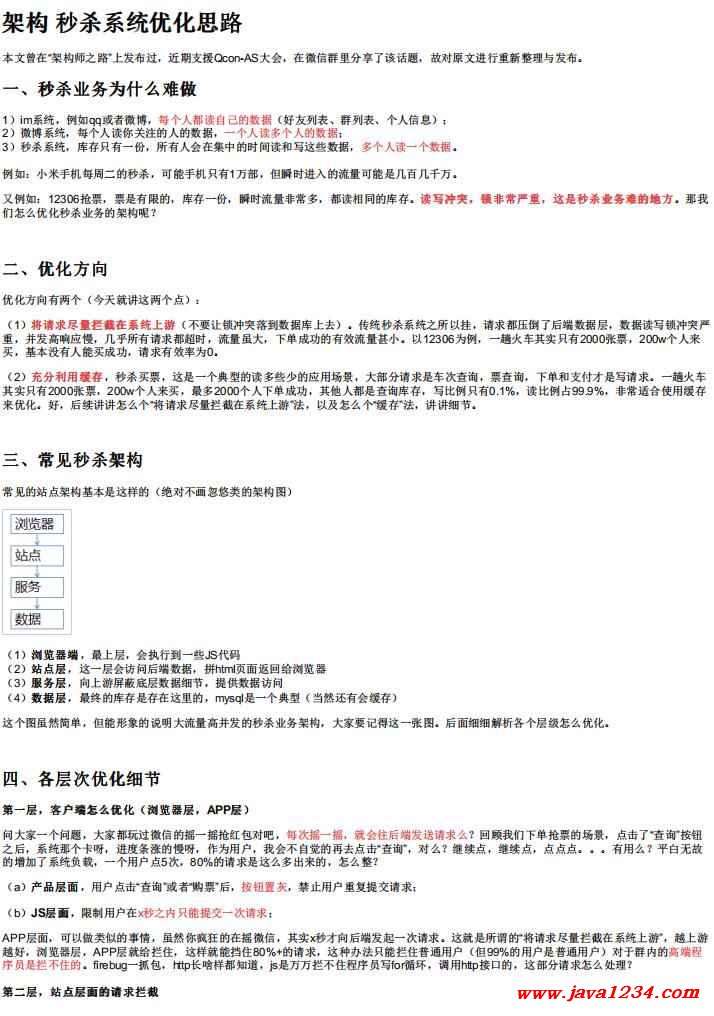
一、秒杀业务为什么难做 一1)im系统,例如qq或者微博,每个人都读自己的数据(好友列表、群列表、个人信息); 2)微博系统,每个人读你关注的人的数据,一个人读多个人的数据; 3)秒杀系统,库存只有一份,所有人会在集中的时间读和写这些数据,多个人读一个数据。 例如:小米手机每周二的秒杀,可能手机只有1万部,但瞬时进入的流量可能是几百几千万。 又例如:12306抢票,票是有限的,库存一份,瞬时流量非常多,都读相同的库存。读写冲突,锁非常严重,这是秒杀业务难的地方 读 。那我 们怎么优化秒杀业务的架构呢? 二、优化方向 二优化方向有两个(今天就讲这两个点): (1)将请求尽量拦截在系统上游 将 (不要让锁冲突落到数据库上去)。传统秒杀系统之所以挂,请求都压倒了后端数据层,数据读写锁冲突严 重,并发高响应慢,几乎所有请求都超时,流量虽大,下单成功的有效流量甚小。以12306为例,一趟火车其实只有2000张票,200w个人来 买,基本没有人能买成功,请求有效率为0。 (2)充分利用缓存 充 ,秒杀买票,这是一个典型的读多些少的应用场景,大部分请求是车次查询,票查询,下单和支付才是写请求。一趟火车 其实只有2000张票,200w个人来买,最多2000个人下单成功,其他人都是查询库存,写比例只有0.1%,读比例占99.9%,非常适合使用缓存 来优化。好,后续讲讲怎么个“将请求尽量拦截在系统上游”法,以及怎么个“缓存”法,讲讲细节。 三、常见秒杀架构 三常见的站点架构基本是这样的(绝对不画忽悠类的架构图) (1)浏览器端 浏 ,最上层,会执行到一些JS代码 (2)站点层 站 ,这一层会访问后端数据,拼html页面返回给浏览器 (3)服务层 服 ,向上游屏蔽底层数据细节,提供数据访问 (4)数据层 数 ,最终的库存是存在这里的,mysql是一个典型(当然还有会缓存) 这个图虽然简单,但能形象的说明大流量高并发的秒杀业务架构,大家要记得这一张图。后面细细解析各个层级怎么优化。 四、各层次优化细节 四第一层,客户端怎么优化(浏览器层, 第 APP层)层 问大家一个问题,大家都玩过微信的摇一摇抢红包对吧,每次摇一摇,就会往后端发送请求么?回顾我们下单抢票的场景,点击了“查询”按钮 之后,系统那个卡呀,进度条涨的慢呀,作为用户,我会不自觉的再去点击“查询”,对么?继续点,继续点,点点点。。。有用么?平白无故 的增加了系统负载,一个用户点5次,80%的请求是这么多出来的,怎么整? (a)产品层面 产 ,用户点击“查询”或者“购票”后,按钮置灰,禁止用户重复提交请求; (b)JS层面层 ,限制用户在x秒之内只能提交一次请求; APP层面,可以做类似的事情,虽然你疯狂的在摇微信,其实x秒才向后端发起一次请求。这就是所谓的“将请求尽量拦截在系统上游”,越上游 越好,浏览器层,APP层就给拦住,这样就能挡住80%+的请求,这种办法只能拦住普通用户(但99%的用户是普通用户)对于群内的高端程 序员是拦不住的。firebug一抓包,http长啥样都知道,js是万万拦不住程序员写for循环,调用http接口的,这部分请求怎么处理? |




 苏公网安备 32061202001004号
苏公网安备 32061202001004号



